[spotify-api] VINYLIFY : 스포티파이 api활용한 검색 + 재생 프로젝트(n)검색 결과 react-infinite-scroll과 useI
😅 드디어 2달(?) 정도 긴 기간 동안 진행했던 프로젝트가 진짜 끝을 바라보고 있는 느낌! 🥳 정리해서 한번에 올리려다가 축하 기념(?)으로 오늘 따끈하게 끝낸 react-infinite-scroll+ useInfiniteQuery무
pyotato-dev.tistory.com

🥳 드디어 vercel로 배포! 해서 돌아가는 거 한번 보자! 했는데..
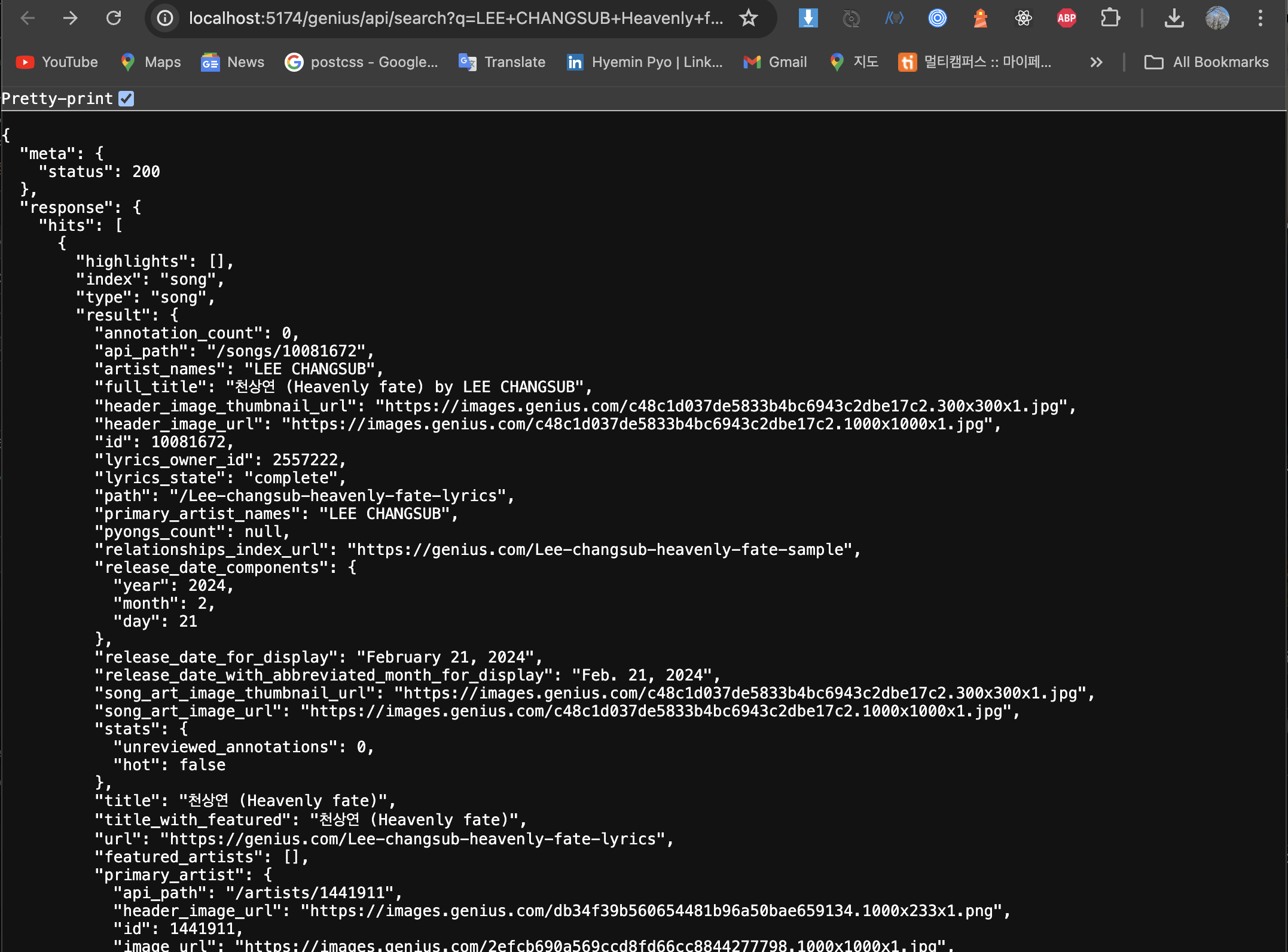
으악 무슨 일이야! 가사를 불러오는 api가 계속 html document를 호출하고 있어서 가사를 아예 가져오지 못하고 있다니..
배포 환경에서만 그렇고, dev 환경에서는 잘 돌아가서 더 황당했다.
🕵️ 문제 파악
1. dev에서 잘 돌아가고, vercel로 배포한 환경에서만 문제가 있다.

2. genius api 이외의 다른 api들은 문제가 없다.
그렇게 시작된 틀린 그림 찾기..
시도 1 : vite로 spa를 만들어주려면 vercel.json에 설정을 해줘야했는데, 여기서 문제가 생겼나?
vite spa를 위해서는 경로에 대한 설정을 vercel.json 파일에 해줘야한다.
{
"rewrites": [
{
// 설정을 안하면 '/'제외 모든 페이지 404
"source": "/(.*)",
"destination": "/index.html"
}
],
}
혹시 위의 설정 때문에 모든 GET 요청이 html을 반환하도록 설정이 되었나?
NOPE! 개발자 도구를 열어 네트워크 결과를 살펴보니 다른 GET 요청들은 페이지를 반환하고 있지 않다.

시도 2 : vite.config.ts 설정이 안 먹나? vercel.json에도 rewrite 똑같이 해보자
dev 환경에서 vite.config.ts는 다음과 같이 설정을 해뒀고, 프록시를 통해 클라이언트에서 /genius/api로 요청을 보내면
서버인 https://api.genius.com으로 보내 주면 cors 문제없이 api의 데이터를 가져올 수 있었다.
server: {
proxy: {
'/genius/api': {
target: 'https://api.genius.com',
changeOrigin: true,
rewrite: path => path.replace(/^\/genius\/api/, ''),
},
},
},
vercel.json에 다음과 같이 추가해 줬다.
{
"rewrites": [
{
"source": "/genius/api/:match*",
"destination": "https://api.genius.com/:match*"
},
{
"source": "/(.*)",
"destination": "/index.html"
}
]
}
이렇게 해결되었다면 깔끔하겠지만, 전혀 달라지지 않았다.
오히려 CORS 에러 ㅜㅜ 발생.. header 설정도 해줬지만 해결되지 않았다.
시도 3 : 되는 걸 따라 하자.
다른 api들은 따로 vercel이나 vite.config.ts에서 설정을 해주지 않았다.
근데도 잘 돌아가는 거 보면 거기서 해줬던 대로 해보고자 ky 코드를 수정했다.
// 스포티파이 api
const api = ky.extend({
prefixUrl: API.SPOTIFY,
hooks: {
beforeRequest: [
req =>
req.headers.set(
'Authorization',
`Bearer ${localStorage.getItem(VINYLIFY_TOKEN)}`,
),
],
// ... 생략
// 가사 api 수정
import ky from 'ky';
const api = ky.extend({
prefixUrl: API._GENIUS, //변경
hooks: {
// ... 생략
},
// @/constants/url.ts
export const API = {
LOGIN: 'https://vinylify-express.vercel.app/',
SPOTIFY: 'https://api.spotify.com/v1/',
_GENIUS: 'https://api.genius.com/',
GENIUS:
'/genius/api' /** proxy vite.config.ts 설정 (https://api.genius.com) */,
EXPRESS: 'https://vinylify-express.vercel.app/',
};
그랬더니 해결!
📚 References
https://vercel.com/docs/frameworks/vite#using-vite-to-make-spas
Vite on Vercel
Learn how to use Vercel's features with Vite.
vercel.com
https://vercel.com/guides/how-to-enable-cors
How to Enable CORS on Vercel
Learn how to enable CORS in a single Node.js Serverless Function, in a Next.js app, and using vercel.json.
vercel.com



